有同事問在DELPHI之前的VCL元件,都可以很簡單的修正元件的顏色…等
,但FIREMONKEY元件卻連顏色都找不到哪裡改,挫折感很大,
記錄一下,以下是以修正顏色為範例。
FIREMONKEY主要針對一些核心的屬性,統一由STYLEBOOK介面去修正,針對元件修正後的最後屬性會存成一個STYLEBOOK物件,可以做為FORM中其他相同性質元件可以,達到一致性。
畫面中放了兩個FMX元件,一個是TLABEL,一個是TEDIT,需求如下:
TLABEL字的顏色需設為「藍色」(預設值黑色)。
TEDIT底色需設為「Aqua水藍色」(預設值白色)。
步驟:
1.於TLABEL元件按右鍵,選「Edit Custom Style」。
依照下面的步驟設定即可,步驟一中可以看見DELPHI已經幫你開一個LabelStyle1的物件,讓你設定,而color屬性在fmx很多都改到Fill下的color去設定。
這時候,TLABEL上的字是藍色,且左上角自動多出一個STYLEBOOK1的非可視元件,TLABEL屬性中StyleLookup(紅框圈起處)也幫我們指到了剛剛設定的LabelStyle1物件中,到這裡就知道fmx是怎樣串style的吧。
舉一反三:若等一下有20個Table也都要改與Label1一樣的屬性,不用在一個一個改了,StyleLookup指到LableStyle1即可,是不是很方便呢?
TLabel設定完成。
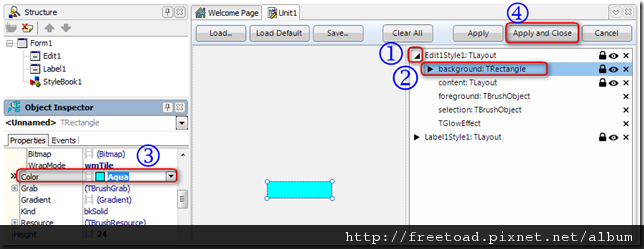
2.於TEDIT元件按右鍵,選「Edit Custom Style」。
依下面步驟修正TEDIT背景色為Aqua,而且可以看到Edit屬性有好多特性組成。
(TEdit的文字顏色為foreground.Brush.color)
完成。
這次是純介面設定部分的介紹,應該靠指令設定也可以,下次再來PO文。
外國網友有提供指令的方式,修正TEdit文字顏色。
==>Changing the Color of a FireMonkey Edit box | Australian Delphi








 留言列表
留言列表